WEB Fundamentals
WDD 130
Dry Oar Enhancements
Pick at least two of the following enhancements to make to your page.

Activity Directions
-
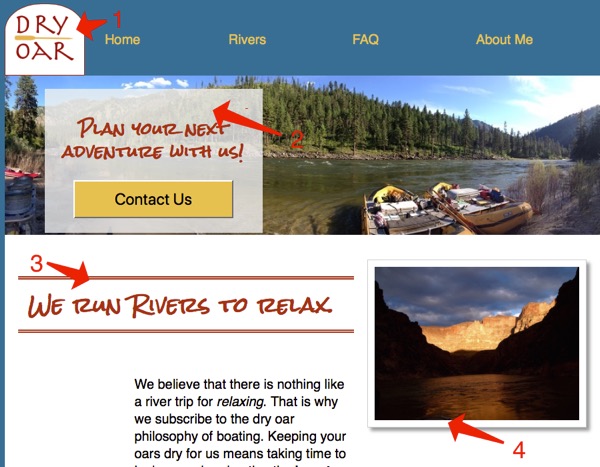
Snazzy Logo
The first enhancement option is to dress the logo up a bit. We can use a fun css property called Border Radius to create an effect that will make out logo look like the top of an oar!
Check your HTML. The instructions will epext your logo img to be inside of a div with a class of logo-box
<div class="logo-box"><img src="http://brothert.net/dryoar/images/dryoarlogo.png" alt="Dry Oar Logo"></div>If you check out the link above you will learn that border-radius can accept 1, 2, or 4 arguments. We will use 4 arguments for ours. We want the top two corners rounded and the bottom two square. Create a rule in your css for the .logo-box class like this:
.logo-box { background-color: white; border-radius: 50px 50px 0 0; }This rule will set the top left and top-right corners of our logo-box to be rounded (50px radius), but leave the bottom-right and bottom-left corners not rounded (radius 0). Pplay around with those numbers a bit to get a feel for how border-radius works.
Our logo image is currently not fitting entirely inside the colored shape. We need to expand the shape a bit to make it fit. Padding is always a great way to get more space on the inside of an element. Let's add some.
.logo-box { background-color: white; border-radius: 50px 50px 0 0 ; padding: 0.5em; }That's better! Now the image is completely inside the shape. Feel free to experiment here as well.
One last thing that would be nice would be a border around our new shape. Add a border to finish off the new logo.
.logo-box { background-color: white; border-radius: 50px 50px 0 0 ; padding: 0.5em; border: 1px solid #a43312; }You should use one of the colors from your palette for the border. You could even try changing the white background in my example to something from your palette as well.
-
Call to Action
A 'Call to Action' is usually something that stands out on a website. It fights for the users attention and helps them to know what they should do next. In this case what we would like our visitors to do is book a trip. Let's make a call to action to make that easier for our users.
Your HTML should currently have a div with class of banner-box like this (your image can be different):
<div class="banner-box"> <img class="banner" src="http://brothert.net/dryoar/images/river-wide.JPG" alt="wide shot of the salmon river"> </div>We need to add some more content to that section. We need a headline and a button grouped together. Something like this:
<div class="banner-box"> <img class="banner" src="http://brothert.net/dryoar/images/river-wide.JPG" alt="wide shot of the salmon river"> <div class="action"> <h3> Plan your next adventure with us! </h3> <button>Contact Us</button> </div> </div>If you refer to the image at the top of this page, you will see that the call to action needs to have a few things done to it:
- It should have a semi-transparent background color. We want to be able to see some of the colors of the background to come through, but the text should also be readable.
- The headline styling should match that of the rest of the page (color, font, etc)
- The button should be big and bold! We want it to catch the user's attention. Use a color from your palette.
- The text and button should be centered
- Have enough white space to look good. (padding, margin)
- It needs to be placed on top of the banner image...on whichever side it looks better. For the banner image I chose it looks better on the left
For colors we have been using hexidecimal codes. This is not the only way to indicate color in CSS however. You can also use an RGB designation. A light grey in RGB for example would look like this:
rgb(240,240,240). There is also another version of the RGB method...rgba(). It takes 4 numbers. The last one indicates how transparent your color should be. It will be between 1-0. Let's use this to give our element a semi-transparent background. Make a rule using the .action class..action { background-color: rgba(240, 240, 240, 0.8); }Next we need to make our button really stand out. Try the following rule as a starting point, but feel free to adapt it to your liking (especially the color):
.action button { line-height: 2em; width: 10em; background-color: #e7c24f; font-size: 1.2em; }This should all be things you are familiar with, but if you have an question about what any of those lines are doing change them! Selectively breaking and then fixing things is a great way to learn HTML/CSS.
Next we should add some padding and margin to our element. Things are feeling pretty smooshed as they are currently. Try this as a starting point:
.action { background-color: rgba(240, 240, 240, 0.8); margin: 1em 3em; padding: 1em; text-align: center; }I slipped the centering in that set of CSS as well. At this point your element shuold be looking pretty good. The next step is to position the call to action on top of the banner. We have seen that CSS Grid can be used to position overlapping elements, so let's use that.
Our Grid container will be our banner-box div. We need a new rule setting up grid. In this case we really only need two columns. Equally sized. So add the following rule:
.banner-box { display: grid; grid-template-columns: 1fr 1fr; }Now all that is left is to place the two grid children. The background image should be in row 1 and should span both columns. The call to action should also be in row 1 (we only have one row) and be in column 1 if you want it on the left, column 2 for the right. Use the
grid-columnandgrid-rowproperties to place these elements on our grid.At this point your CSS should look something like this. You should replace the colors with your colors, and you may need to adjust the padding, margin, font-size, etc to make it work in your page.
.banner-box { display: grid; grid-template-columns: 1fr 1fr; } .banner-box img { grid-column: 1 / -1; /* the -1 is just a fancy way to say "span all the columns" */ grid-row: 1; } .action { grid-column: 1; grid-row: 1; background-color: rgba(240, 240, 240, 0.8); margin: 1em 3em; padding: 1em; text-align: center; } .action button { line-height: 2em; width: 10em; background-color: #e7c24f; font-size: 1.2em; } -
Fancy Headlines
Headlines are a fun way to dress up your site. We often stick with the defualt solid style, but there are many more styles to choose from. For this example I will use the double border style, but look through the list at that link and experiment!
Adding a border to your headlines is pretty straightforward. But in this case I don't really want a border all the way around, but just on the top and bottom. That can be done with the
border-topandborder-bottomproperties.h2 { border-top: 5px double; border-bottom: 5px double; }I needed 5px before I could see that there really was a double border. You should also add some padding to give your new headlines more presence as well. .5em worked well for me.
Experiment with different styles, border widths, padding amounts, and colors until you find something you like.
-
"3D" Images
It is easier than you might think to give your images a '3D' treatment. Just a clever use of
borderandbox-shadow.Start this enhancement by adding a light grey border and some padding to your images. My images had classes of home-left-img and home-right-img so my rule looks like this:
.home-left-img, .home-right-img { border: 1px solid #ccc; padding: 10px; }If you check that out you will aready begin to see the illusion starting to form. One last step to complete it...add box-shadow in a darker grey.
.home-left-img, .home-right-img { border: 1px solid #ccc; padding: 10px; box-shadow: 5px 5px 5px #999; }Again all the values here are fair game for experimentation. Play around, break it! Then fix it.